

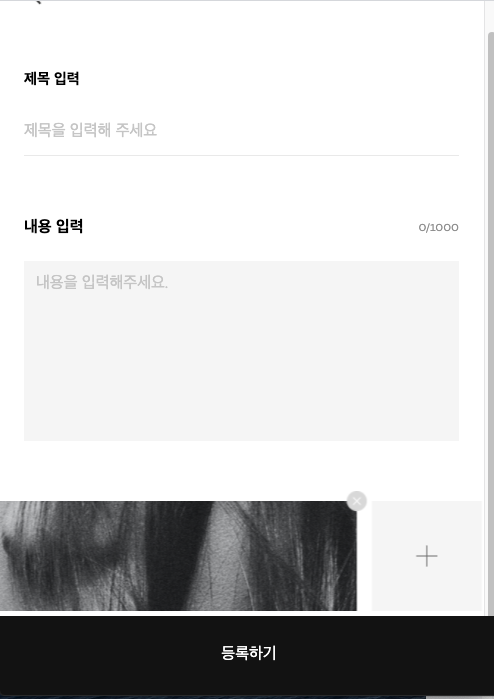
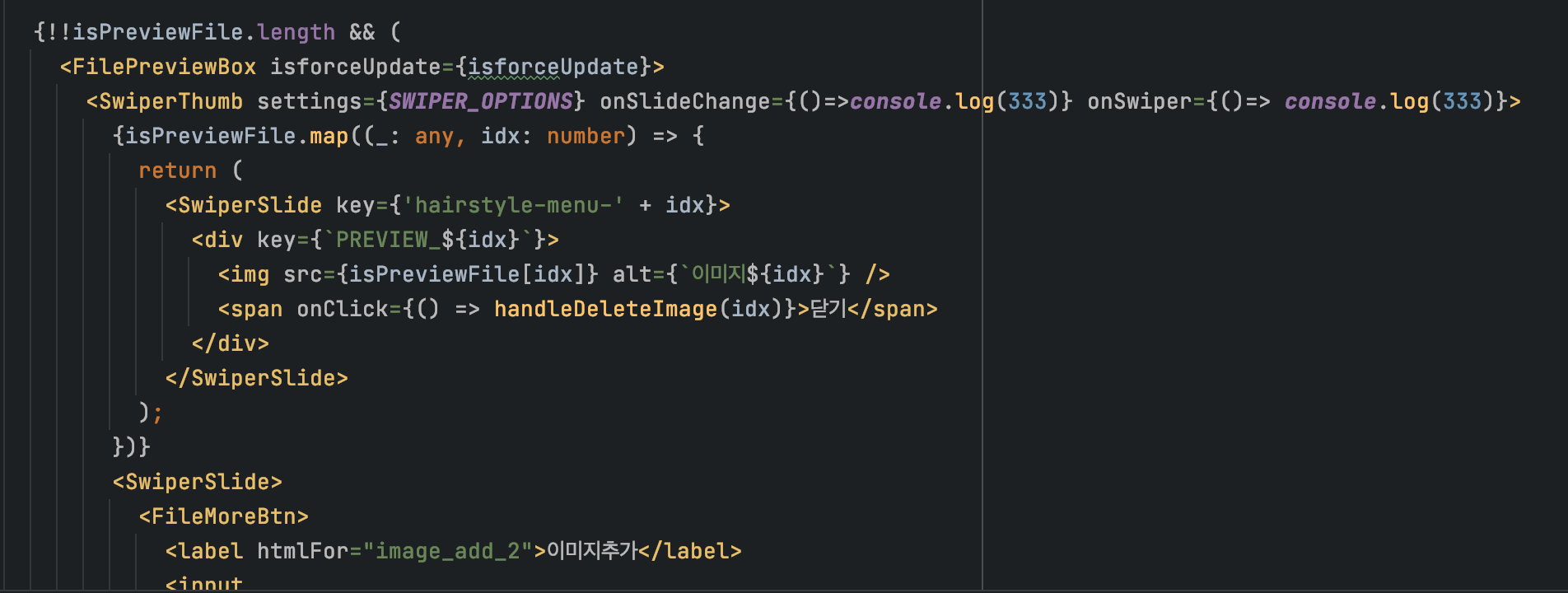
이미지 추가를 누르면 추가된 file 데이터를 reader.readAsDataURL(file);로 base64로 변환후 미리보기 기능을 구현해줬다.
기능 구현후 이상없이 잘 작동하나 싶었지만
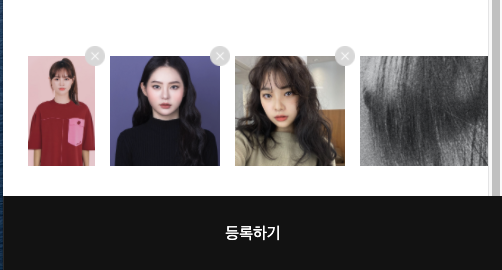
현재 UI가 전체 넓이를 넘어가면 swiper 되어야하는 요구사항이 들어가서 react-swiper 를 사용하였다.
문제는 각 리스트의 넓이가 auto이며 무한 loop가 아니어서 그런지 4번째 이미지처럼 가로로 엄청 긴 이미지가 들어가면 translate값을 제대로 계산하지 못해서 스와이프가 끝까지 되지않는 현상이 발생했다.
공식문서로 가서 api를 읽던준 swiper.update()로 해당 현상을 해결할수있을꺼라 생각했지만
해결되어질 기미가 보이지 않았다.
window창이 리사이징되면 translate값이 다시 계산되면서 스와이프가 제대로 돌아갔다.
그래서 파일 데이터가 업데이트 될때마다 re-render를 시켜서 해결을 하면 될꺼같았다.
인터넷에 react force re-render를 검색해보니
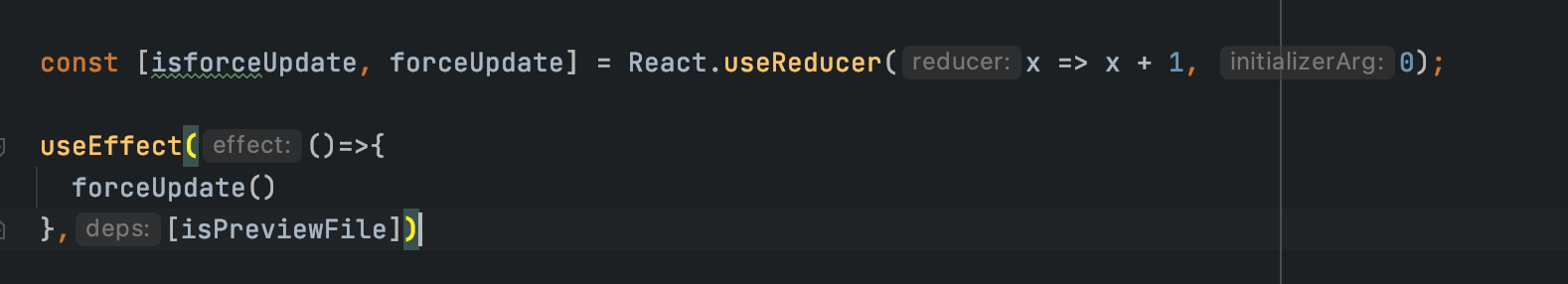
const [isforceUpdate, forceUpdate] = React.useReducer(x => x + 1, 0);
를 이용하면 될꺼같았다.

forceUpdate와 useEffect로 forceUpdate를 강제로 동작시켰고,

부모 DOM에 forceUpdate를 줘서 강제 re-render 발생시켰다,
이렇게 하니 file에 이미지를 추가할때마다 리랜더가 발생하는 어쩔수없는 상황이 생겼지만
제대로된 계산값을 계산해서 스와이프가 잘 되었다.