안녕하세요.
킴모노 입니다.
문득 기존의 블로그 스킨 디자인과 내가 바꿔도 딱히 티가 안날꺼같은
키워드 버튼의 디자인을 바꿔보기로 했습니다.
우선
저의 디자인 감각으로는 도저히 자신이 없기에
이쁜 버튼 디자인을 찾아봤습니다.

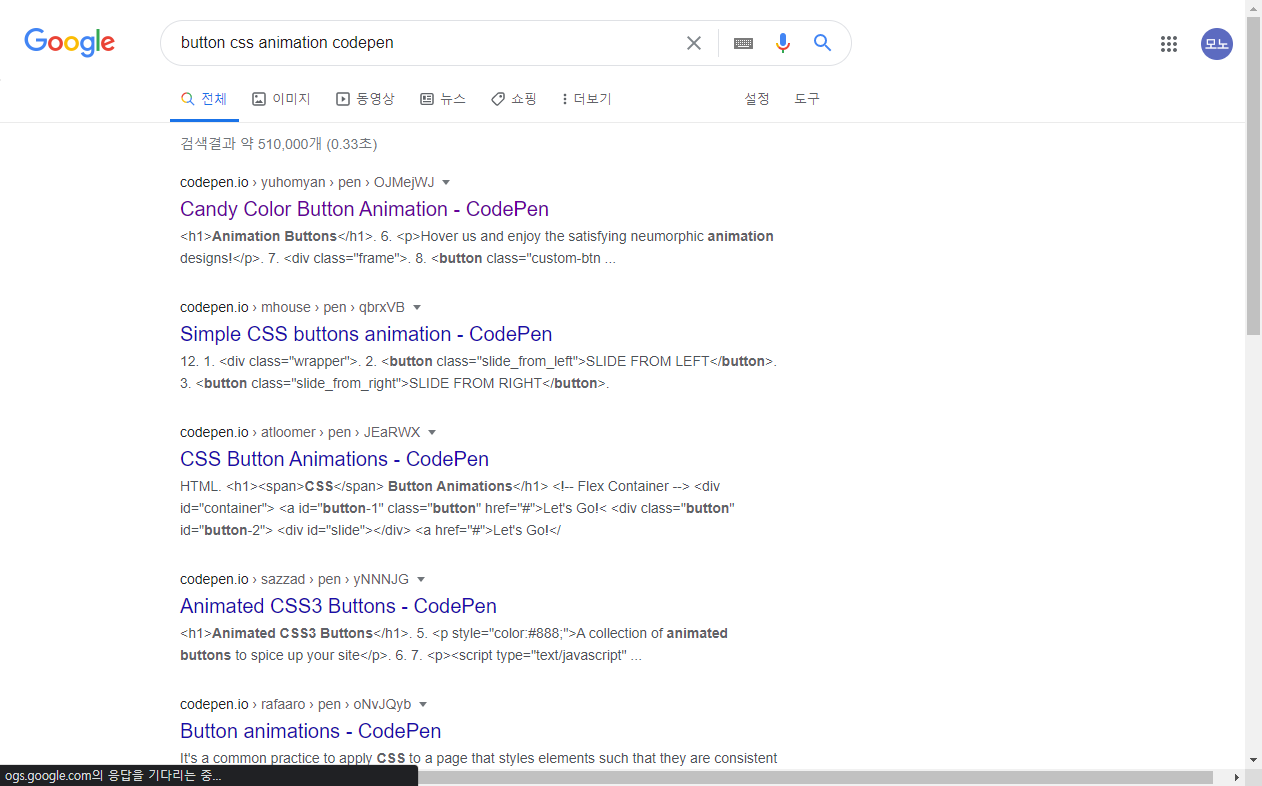
<검색어>
button css animation codepen
링크 주소
Candy Color Button Animation - CodePen
클릭해서 이동 해주시면
버튼 관련 css와 디자인 결과 화면이 나와요.

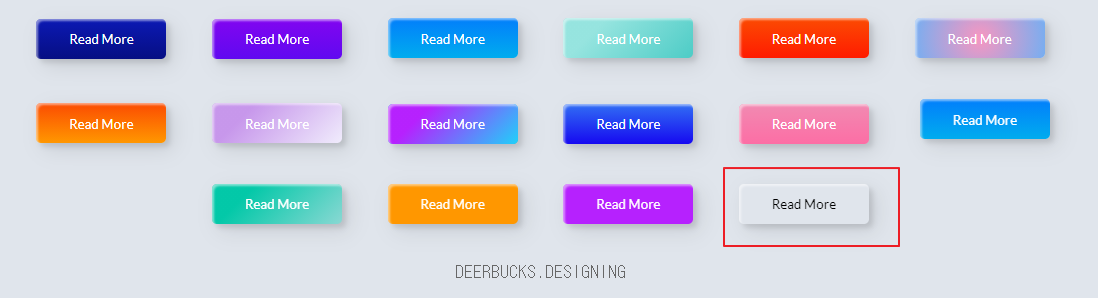
저는 맨 아래 우측하단에
요 녀석의 효과가 맘에 들었어요.
그래서 이런 느낌으로 바꿀꺼에요.

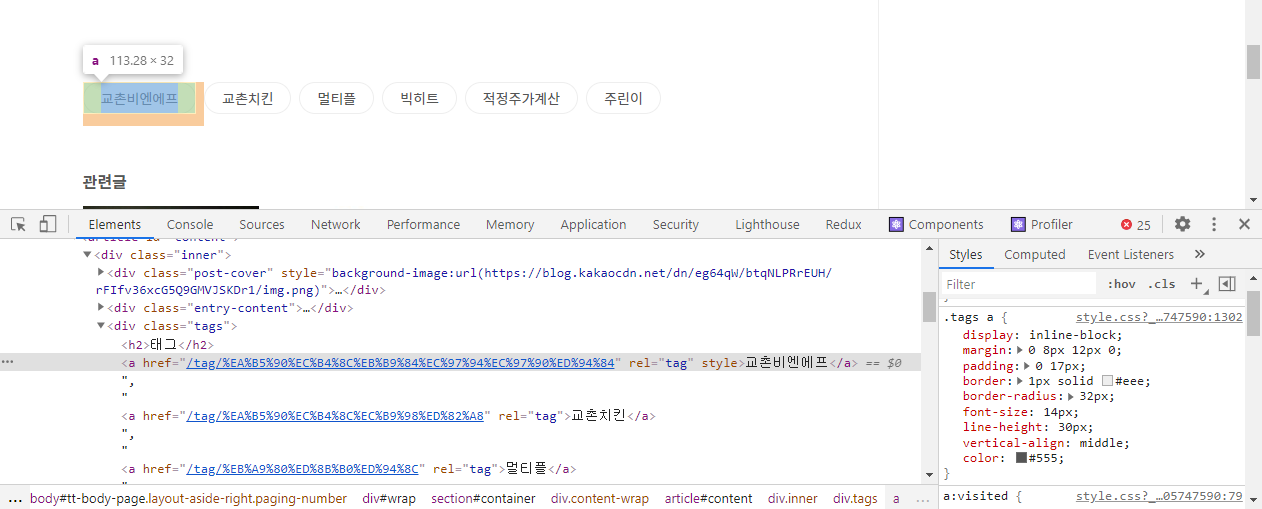
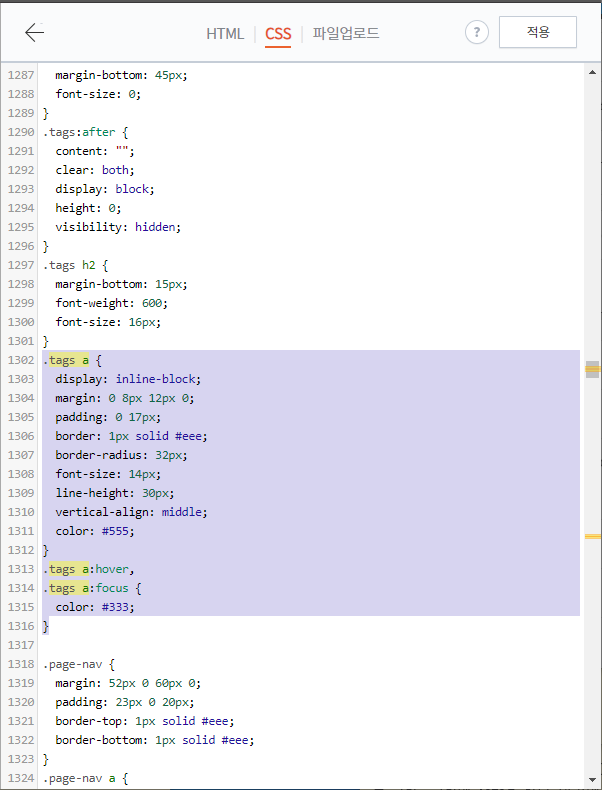
저희 블로그의 태그 스타일이 들어가있는 부분
.tags a{}
요기를 바꿀꺼에요.
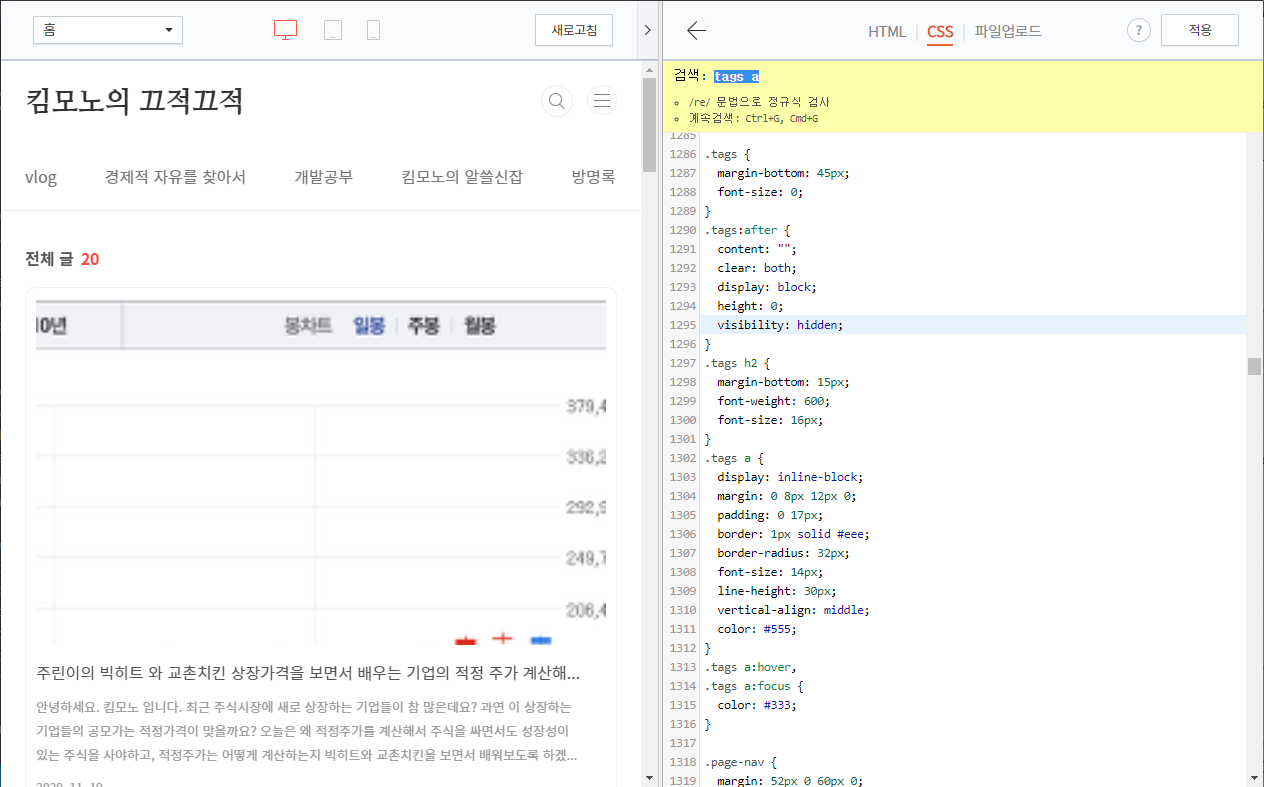
스킨 편집 > html 편집 눌러주시고,
상단에 css 클릭후
컨트롤 + F
검색에
tags a
입력후 검색 해주세요.


해당 영역 모두 지워 주시고
아래 코드들을 쭈욱 복사해서 지우신 곳에 넣어줍니다.
.tags a {
overflow: hidden;
display: inline-block;
margin: 0 8px 12px 0;
padding: 0 17px;
border: 1px solid #eee;
border-radius: 10px;
font-size: 14px;
line-height: 30px;
vertical-align: middle;
color: #555 !important;
font-family: Lato, sans-serif;
font-weight: 500;
background: transparent;
cursor: pointer;
transition: all 0.3s ease 0s;
position: relative;
outline: none;
text-decoration: none;
}
.tags a:after {
position: absolute;
content: "";
width: 0;
height: 100%;
top: 0;
left: 0;
direction: rtl;
z-index: -1;
box-shadow:
-7px -7px 20px 0px #fff9,
-4px -4px 5px 0px #fff9,
7px 7px 20px 0px #0002,
4px 4px 5px 0px #0001;
transition: all 0.3s ease;
}
.tags a:hover{
color:#333 !important;
box-shadow: rgba(255, 255, 255, 0.5) 2px 2px 2px 0px inset, rgba(0, 0, 0, 0.1) 7px 7px 20px 0px, rgba(0, 0, 0, 0.1) 4px 4px 5px 0px;
}
.tags a:hover:after {
left: auto;
right: 0;
width: 100%;
}
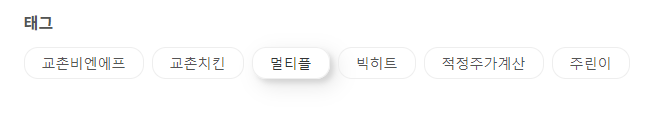
그럼 이제 디자인이 이렇게
짠~ 하고 바뀝니다.

음 깔끔하고 오늘작업은 나름 만족하고있습니다.
작업 완료하고
혼자 자기만족 중이네요.
2020/11/16 - [vlog/끄적끄적] - [1탄] 내 마음대로 블로그 스킨 내 맘대로 디자인 바꿔~!! 다 바꿔!! ㅋㅋ
[1탄] 내 마음대로 블로그 스킨 내 맘대로 디자인 바꿔~!! 다 바꿔!! ㅋㅋ
안녕하세요. 킴모노입니다. 예전부터 디자인 스킨을 좀 바꿔보고싶어서요. 오늘은 해당 글에 마우스가 올라가면 효과를 주는 아주~!!! 아주~!!! 간단한 효과를 넣어주기로 마음먹었어요. 해야지
mono8062.tistory.com
'킴모노의 알쓸신잡 > 블로그 스킨꾸미기' 카테고리의 다른 글
| [3탄] 내 마음대로 티스토리 스킨 내 맘대로 디자인 바꿔~!! javascript 아날로그 시계 넣어보기 (13) | 2020.11.20 |
|---|---|
| [1탄] 내 마음대로 티스토리 스킨 내 맘대로 디자인 바꿔~!! 다 바꿔!! ㅋㅋ (6) | 2020.11.16 |
![[2탄] 내 마음대로 티스토리 스킨 내 맘대로 디자인 바꿔~!! 키워드 디자인 바꿔보기](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2FbzEbZJ%2FbtqNJvGtU9R%2FaMhABHue9YNKaocDNkQa2k%2Fimg.png)