안녕하세요.
내맘대로 블로그 스킨 꾸미는 킴모노 입니다.
이번에 만들꺼는 html,css,javascript
아날로그 시계가 갑자기 넣어보고 싶어서
글 을 써봤습니다.
참고로
아무스킨에도 넣을수 있습니다.
오늘은 좀 어려워서 멘붕 오실수도 있겠네요.
최대한 쉽게 설명해보도록 하겠습니다.
자 따라 오시죠.
먼저 HTML부터 넣어보도록 하겠습니다.
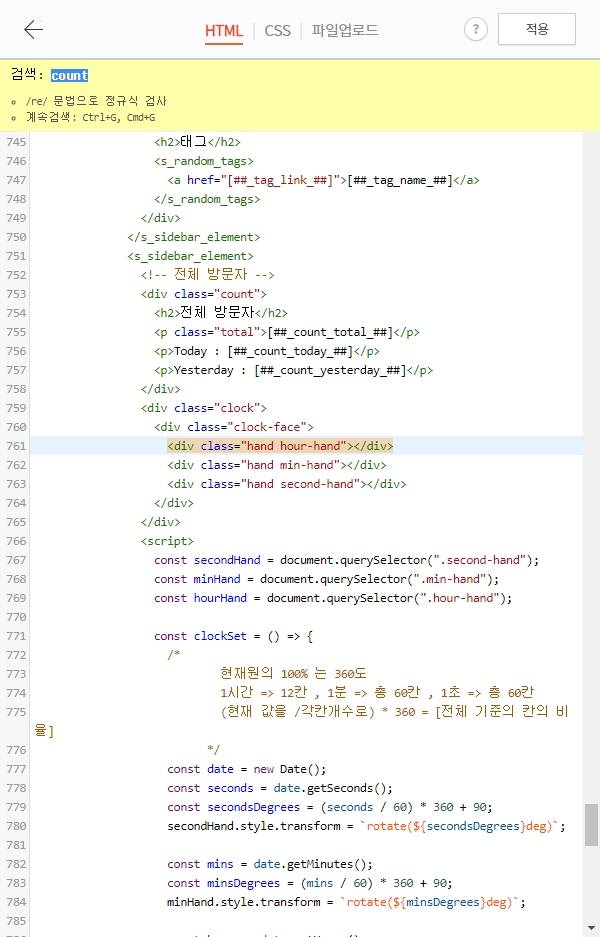
컨트롤 + F 눌러주시고요.
count 검색해주세요.

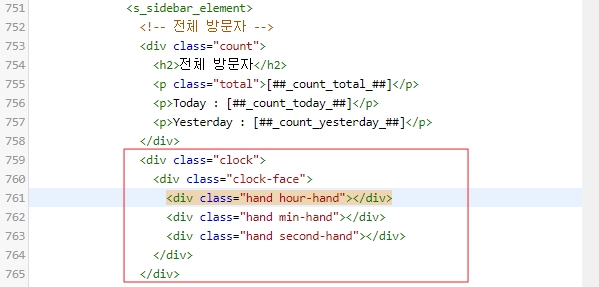
그럼 count 밑에 붉은색 박스친것처럼 HTML을 넣을꺼에요.

<div class="clock">
<div class="clock-face">
<div class="hand hour-hand"></div>
<div class="hand min-hand"></div>
<div class="hand second-hand"></div>
</div>
</div>위에 코드 긁어주셔서 .count
바로 밑에 똑같이 붙여주세요.
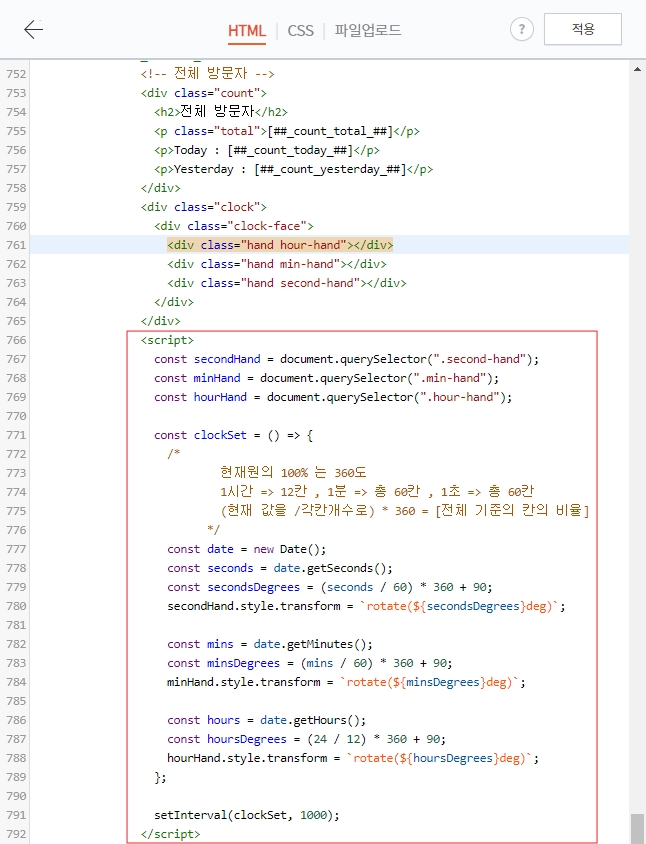
그 다음은 바로 밑에 javascript
넣어주겠습니다.
<script>
const secondHand = document.querySelector(".second-hand");
const minHand = document.querySelector(".min-hand");
const hourHand = document.querySelector(".hour-hand");
const clockSet = () => {
/*
현재원의 100% 는 360도
1시간 => 12칸 , 1분 => 총 60칸 , 1초 => 총 60칸
(현재 값을 /각칸개수로) * 360 = [전체 기준의 칸의 비율]
*/
const date = new Date();
const seconds = date.getSeconds();
const secondsDegrees = (seconds / 60) * 360 + 90;
secondHand.style.transform = `rotate(${secondsDegrees}deg)`;
const mins = date.getMinutes();
const minsDegrees = (mins / 60) * 360 + 90;
minHand.style.transform = `rotate(${minsDegrees}deg)`;
const hours = date.getHours();
const hoursDegrees = (24 / 12) * 360 + 90;
hourHand.style.transform = `rotate(${hoursDegrees}deg)`;
};
setInterval(clockSet, 1000);
<script>복사해 주시고요.

자 요렇게 넣어주셨으면
이제 CSS 탭으로 이동해주세요.

이동 하셨으면 CSS 파일 맨밑으로 이동해주시고요

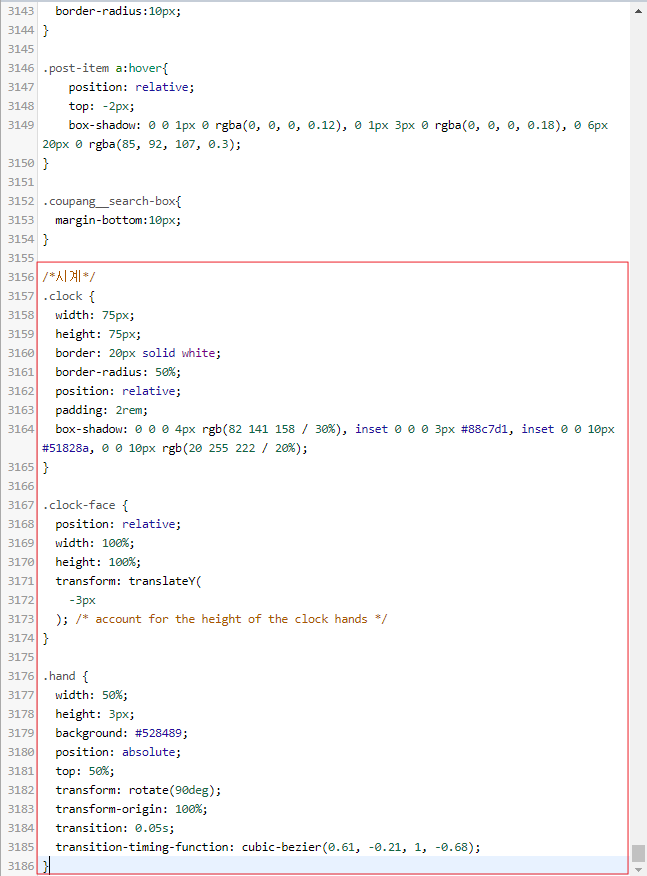
요 부분에 CSS를 넣어줄꺼에요.
/*시계*/
.clock {
width: 75px;
height: 75px;
border: 20px solid white;
border-radius: 50%;
position: relative;
padding: 2rem;
box-shadow: 0 0 0 4px rgb(82 141 158 / 30%), inset 0 0 0 3px #88c7d1, inset 0 0 10px #51828a, 0 0 10px rgb(20 255 222 / 20%);
}
.clock-face {
position: relative;
width: 100%;
height: 100%;
transform: translateY(
-3px
); /* account for the height of the clock hands */
}
.hand {
width: 50%;
height: 3px;
background: #528489;
position: absolute;
top: 50%;
transform: rotate(90deg);
transform-origin: 100%;
transition: 0.05s;
transition-timing-function: cubic-bezier(0.61, -0.21, 1, -0.68);
}위에 코드 복사해주시고

상단에 적용 버튼 눌러주세요.
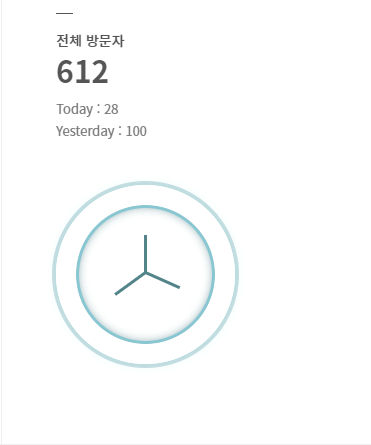
그러면 완성~ 짠~!!

어려워서 잘 따라오셨을지 모르겠네요.
적용하셨는데 잘 안되신다면 댓글 남겨주시면 도와드릴께요 ㅎㅎ
2020/11/16 - [vlog/끄적끄적] - [1탄] 내 마음대로 블로그 스킨 내 맘대로 디자인 바꿔~!! 다 바꿔!! ㅋㅋ
[1탄] 내 마음대로 블로그 스킨 내 맘대로 디자인 바꿔~!! 다 바꿔!! ㅋㅋ
안녕하세요. 킴모노입니다. 예전부터 디자인 스킨을 좀 바꿔보고싶어서요. 오늘은 해당 글에 마우스가 올라가면 효과를 주는 아주~!!! 아주~!!! 간단한 효과를 넣어주기로 마음먹었어요. 해야지
mono8062.tistory.com
2020/11/19 - [분류 전체보기] - [2탄] 내 마음대로 블로그 스킨 내 맘대로 디자인 바꿔~!! 키워드 디자인 바꿔보기
[2탄] 내 마음대로 블로그 스킨 내 맘대로 디자인 바꿔~!! 키워드 디자인 바꿔보기
안녕하세요. 킴모노 입니다. 문득 기존의 블로그 스킨 디자인과 내가 바꿔도 딱히 티가 안날꺼같은 키워드 버튼의 디자인을 바꿔보기로 했습니다. 우선 저의 디자인 감각으로는 도저히 자신이
mono8062.tistory.com
'킴모노의 알쓸신잡 > 블로그 스킨꾸미기' 카테고리의 다른 글
| [2탄] 내 마음대로 티스토리 스킨 내 맘대로 디자인 바꿔~!! 키워드 디자인 바꿔보기 (15) | 2020.11.19 |
|---|---|
| [1탄] 내 마음대로 티스토리 스킨 내 맘대로 디자인 바꿔~!! 다 바꿔!! ㅋㅋ (6) | 2020.11.16 |
![[3탄] 내 마음대로 티스토리 스킨 내 맘대로 디자인 바꿔~!! javascript 아날로그 시계 넣어보기](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2FdzUlG7%2FbtqNQ3WJFdW%2FHXtbTphHQbrkikBK7z1aK1%2Fimg.jpg)